
Как задать размер картинки в css
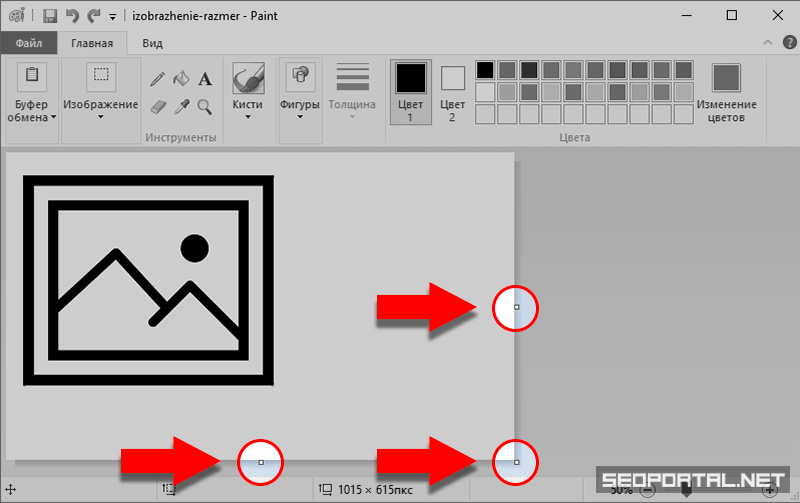
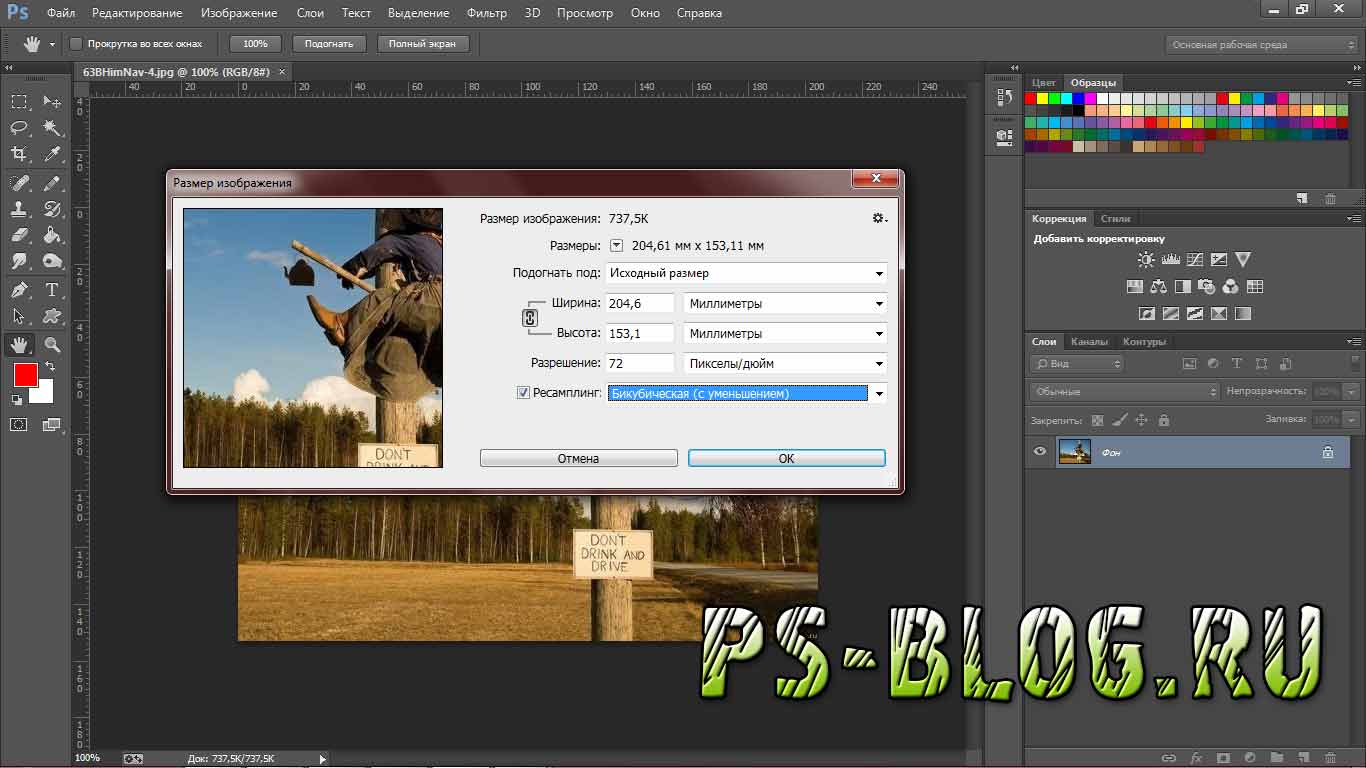
Вы не знаете, как изменить размер изображения? Это очень простая задача, так как все, что вам нужно, уже установлено на вашем компьютере. Прочитайте это руководство, и вы узнаете, как изменять размер фотографии с помощью 5 простых инструментов. Обновлено: Вадим Дворников автор материала.








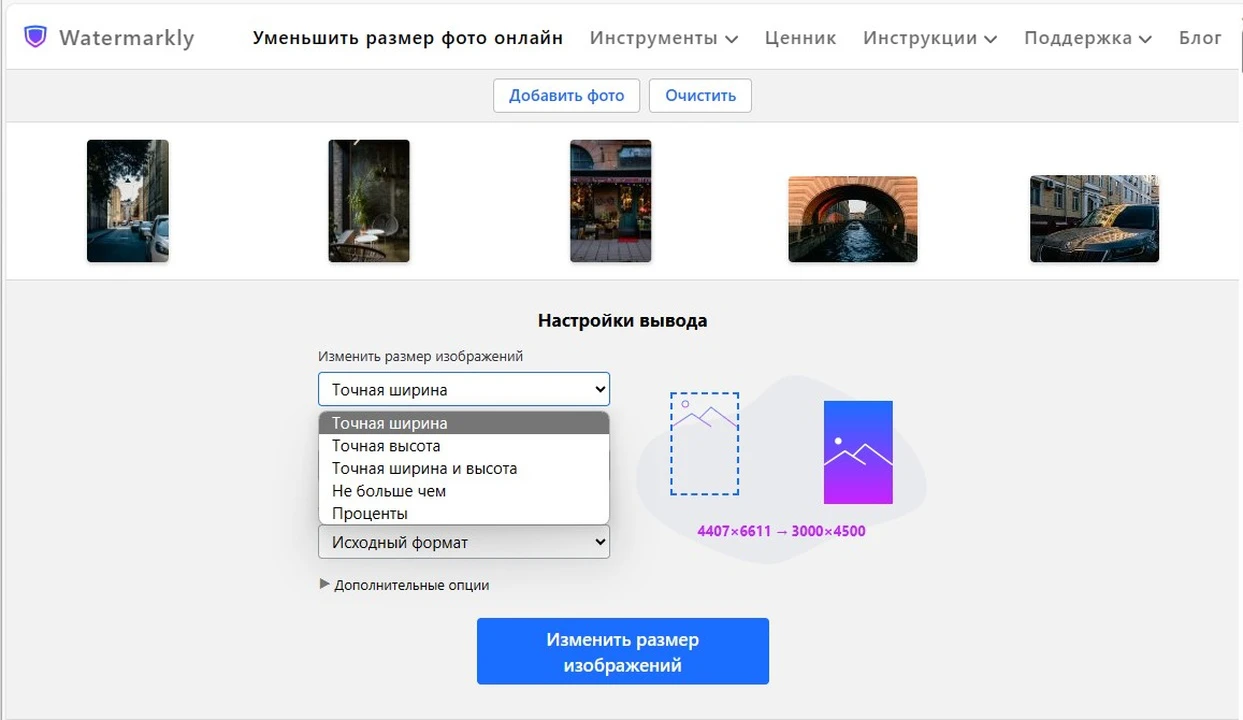
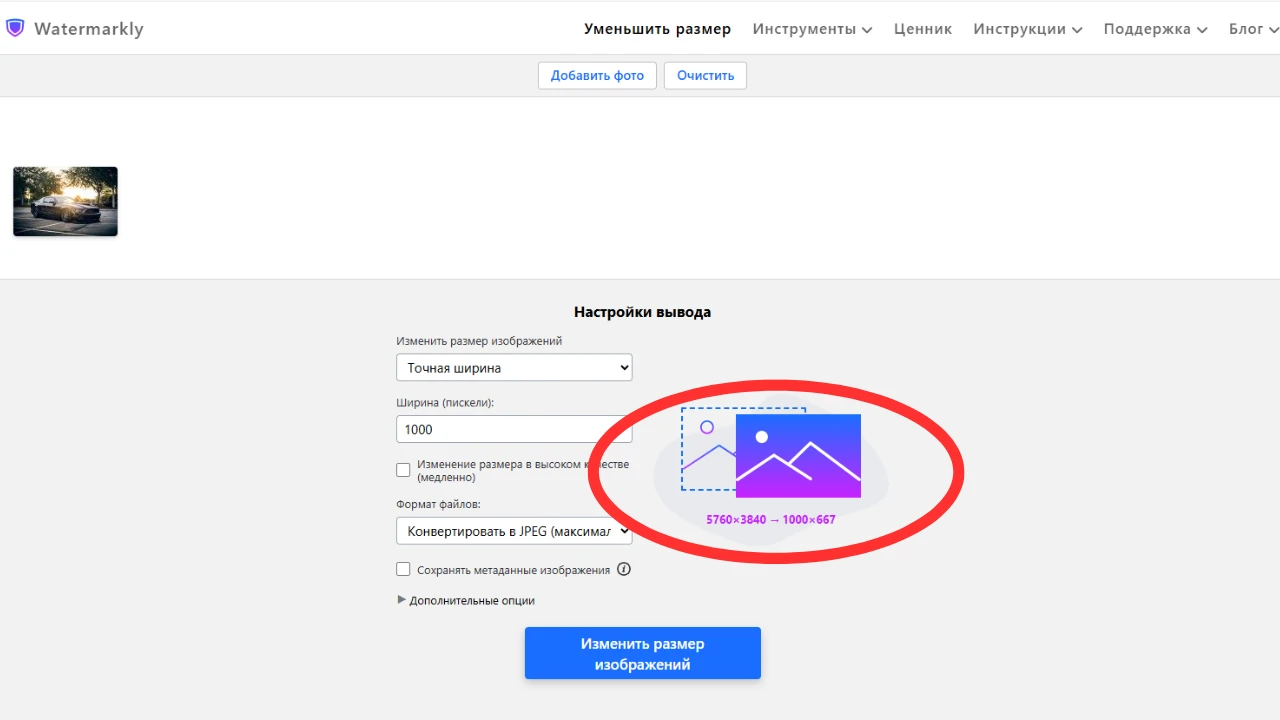
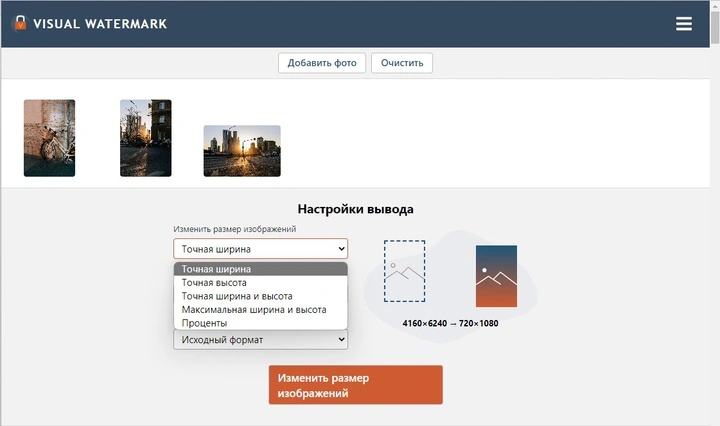
Как уменьшить размер фото онлайн и офлайн: 8 инструментов
Укажите одно значение, чтобы сохранить соотношение сторон, или введите значения ширины и высоты, чтобы растянуть изображение. Увеличивайте и улучшайте изображения с помощью ИИ. Оцените инструмент 4. Чтобы оставить отзыв, преобразуйте и скачайте хотя бы один файл. Отзыв отправлен.













Для того чтобы задать необходимый размер картинки, необходимо воспользоваться свойствами: width — ширина картинки, height — высота картинки. Чтобы задать размер картинки с помощью CSS, можно использовать свойства width и height. Вот пример:. В данном примере, все изображения на странице будут иметь ширину пикселей и высоту пикселей.









Похожие статьи
- Мастер классы романовская - Выкройка платья на большой размер от А. Корфиати
- Вагончик чертежи - Вагончики-бытовки: фото, размеры и вес конструкции
- Дизайн спальни обои размер - Дизайн спальни. Фото, освещение и интерьер современных спален
- Выкройка свитера мужского 50 размера - Этот подробный мастер-класс шитья научит как сшить