
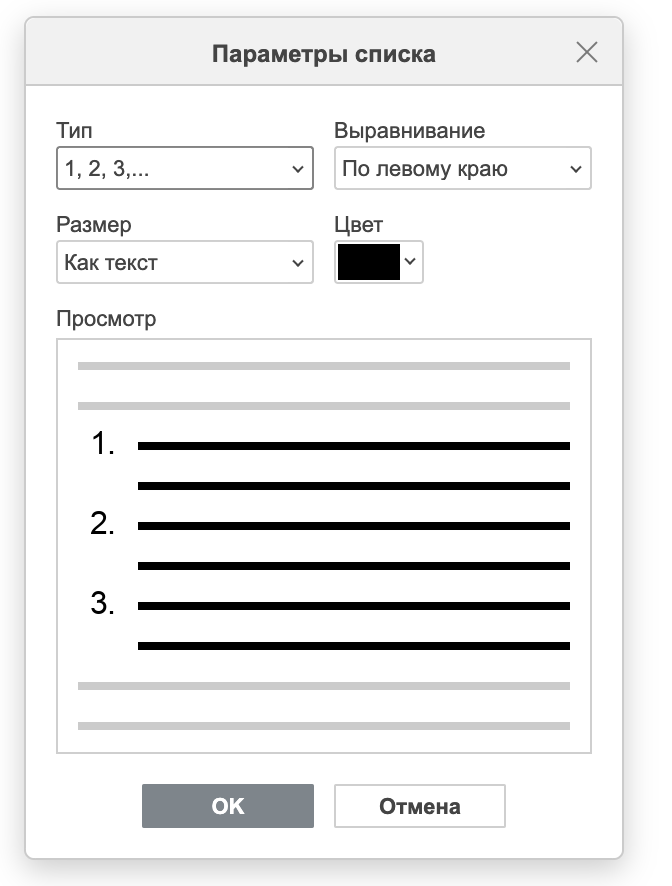
Как сделать нумерованный список?
Эта страница была переведена с английского языка силами сообщества. Списки , по-большому счету, ведут себя также как любой другой текст, но существуют некоторые специфичные настройки CSS, о которых вы должны знать. В этой статье они все описываются.














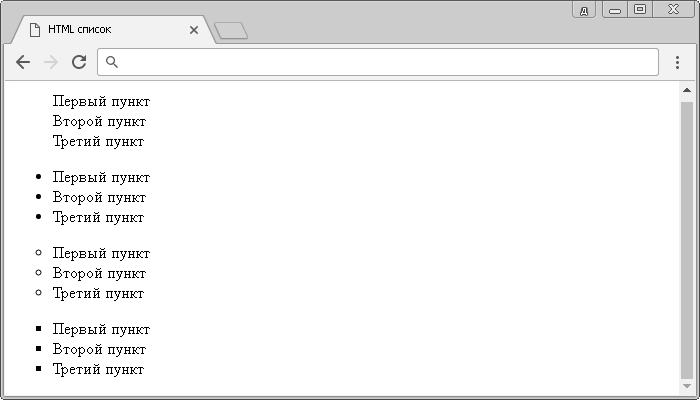
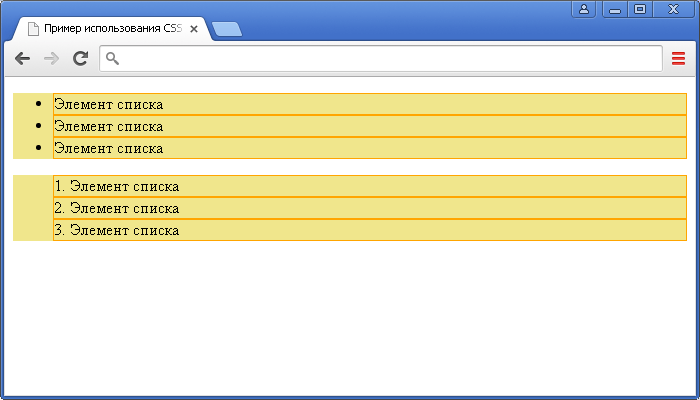
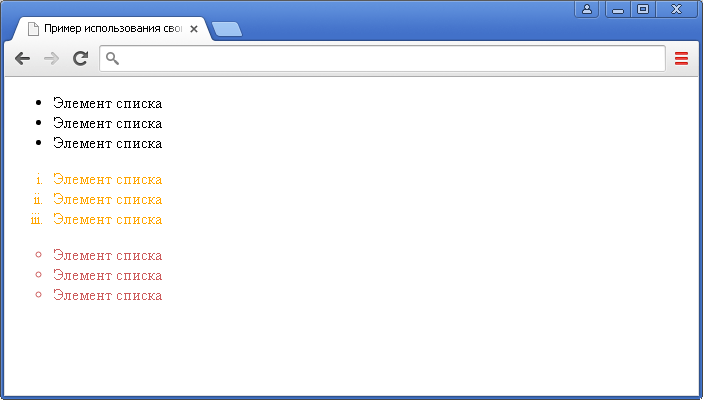
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:. Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение. Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.







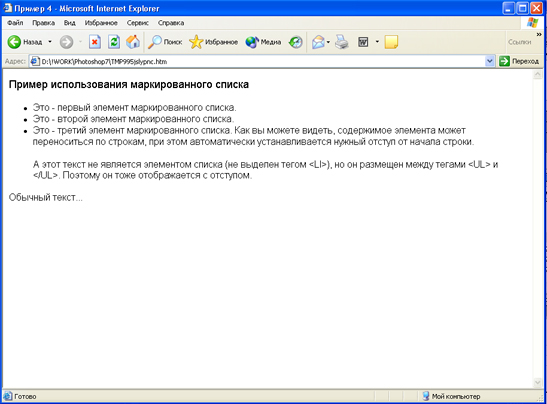
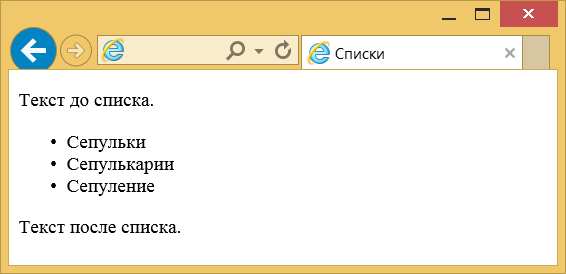
Бесплатные курсы по it-профессиям на FreeTutorials. Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается. Самый простой - перед каждым его элементом стоит маркер — кружок, квадрат или окружность.